JavaScript Interview Questions
JavaScript interview questions and answers for provides a list of top 20 interview questions. The frequently asked JavaScript interview questions with answers for beginners and professionals are given below.
1) What is JavaScript?
JavaScript is a scripting language. It is different from Java language. It is object-based, lightweight, cross-platform translated language. It is widely used for client-side validation. The JavaScript Translator (embedded in the browser) is responsible for translating the JavaScript code for the web browser.
2) List Some Features Of JavaScript.
Some of the features of JavaScript are:
- Lightweight
- Interpreted programming language
- Good for the applications which are network-centric
- Complementary to Java
- Complementary to HTML
- Open source Cross-platform
3) List some of the Advantages of JavaScript.
Some of the advantages of JavaScript are:
- Server interaction is less
- Feedback to the visitors is immediate
- Interactivity is high
- Interfaces are richer
4) List some of the Disadvantages Of JavaScript.
Some of the disadvantages of JavaScript are:
- No support for multithreading
- No support for multiprocessing
- Reading and writing of files is not allowed
- No support for networking applications.
5) Define a Named Function in JavaScript.
The function which has named at the time of definition is called a named function. For Example :
6) Name the Types Of Functions
The types of function are:
- Named - These type of functions contains name at the time of definition. For Example:
- Anonymous - These type of functions doesn't contain any name. They are declared dynamically at runtime.
7) Define Anonymous Function
It is a function that has no name. These functions are declared dynamically at runtime using the function operator instead of the function declaration. The function operator is more flexible than a function declaration. It can be easily used in the place of an expression. For Example :
8) Can an Anonymous Function be Assigned to a Variable?
Yes, you can assign an anonymous function to a variable.
9) In JavaScript what is an Argument Object?
The variables of JavaScript represent the arguments that are passed to a function.
10) Define closure.
In JavaScript, we need closures when a variable which is defined outside the scope in reference is accessed from some inner scope.
11) If we want to Return the Character From a Specific Index Which Method is Used?
The JavaScript string charAt() method is used to find out a char value present at the specified index. The index number starts from 0 and goes to n-1, where n is the length of the string. The index value can't be a negative, greater than or equal to the length of the string. For Example:
12) What is the Difference Between JavaScript and JScript?
Netscape provided the JavaScript language. Microsoft changed the name and called it JScript to avoid the trademark issue. In other words, you can say JScript is the same as JavaScript, but Microsoft provides it.
13) How to Write a Hello World Example of JavaScript?
A simple example of JavaScript hello world is given below. You need to place it inside the body tag of HTML.
14) How to use external JavaScript file?
I am assuming that js file name is message.js, place the following script tag inside the head tag.
15) Is JavaScript Case Sensitive Language?
Yes, JavaScript is a Case Sensitive Language. For Example:
16) What is BOM?
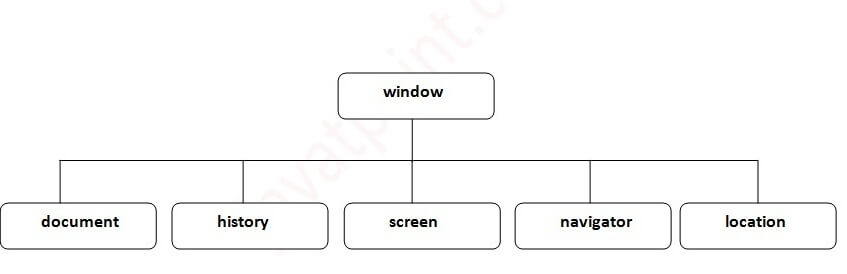
BOM stands for Browser Object Model. It provides interaction with the browser. The default object of a browser is a window. So, you can call all the functions of the window by specifying the window or directly. The window object provides various properties like document, history, screen, navigator, location, innerHeight, innerWidth,
 More Details: Browser Object Model
More Details: Browser Object Model17) What is DOM? What is the use of document object?
DOM stands for Document Object Model. A document object represents the HTML document. It can be used to access and change the content of HTML.
18) What is the use of window object?
The window object is created automatically by the browser that represents a window of a browser. It is not an object of JavaScript. It is a browser object.
The window object is used to display the popup dialog box. Let's see with description.
| Method | Description |
|---|---|
| alert() | displays the alert box containing the message with ok button. |
| confirm() | displays the confirm dialog box containing the message with ok and cancel button. |
| prompt() | displays a dialog box to get input from the user. |
| open() | opens the new window. |
| close() | closes the current window. |
| setTimeout() | performs the action after specified time like calling function, evaluating expressions. |
19) What is the use of History Object?
The history object of a browser can be used to switch to history pages such as back and forward from the current page or another page. There are three methods of history object.
- history.back() - It loads the previous page.
- history.forward() - It loads the next page.
- history.go(number) - The number may be positive for forward, negative for backward. It loads the given page number.
20) How to write a comment in JavaScript?
There are two types of comments in JavaScript.
- Single Line Comment: It is represented by // (double forward slash)
- Multi-Line Comment: Slash represents it with asterisk symbol as /* write comment here */
21) How to Create a Function in JavaScript?
To create a function in JavaScript, follow the following syntax.
22) What are the JavaScript data types?
There are two types of data types in JavaScript:
- Primitive Data Types - The primitive data types are as follows:
- Non-primitive Data Types - The non-primitive data types are as follows:
| Data Type | Description |
|---|---|
| String | represents a sequence of characters, e.g., "hello" |
| Number | represents numeric values, e.g., 100 |
| Boolean | represents boolean value either false or true |
| Undefined | represents an undefined value |
| Null | represents null, i.e., no value at all |
| Data Type | Description |
|---|---|
| Object | represents an instance through which we can access members |
| Array | represents a group of similar values |
| RegExp | represents regular expression |
23) What is the difference between == and ===?
The == operator checks equality only whereas === checks equality, and data type, i.e., a value must be of the same type.
24) How to write HTML code dynamically using JavaScript?
The innerHTML property is used to write the HTML code using JavaScript dynamically. Let's see a simple example:
25) How to write normal text code using JavaScript dynamically?
The innerText property is used to write the simple text using JavaScript dynamically. Let's see a simple example:
26) How to Create Objects in JavaScript?
There are 3 ways to create an object in JavaScript.
- By object literal
- By creating an instance of Object
- By Object Constructor
Let's see a simple code to create an object using object literal.
27) How to create an array in JavaScript?
There are 3 ways to create an array in JavaScript.
- By array literal
- By creating an instance of Array
- By using an Array constructor
Let's see a simple code to create an array using object literal.
28) What does the isNaN() function?
The isNan() function returns true if the variable value is not a number. For example:
29) What is the output of 10+20+"30" in JavaScript?
3030 because 10+20 will be 30. If there is numeric value before and after +, it treats as binary + (arithmetic operator).
30) What is the output of "10"+20+30 in JavaScript?
102030 because after a string all the + will be treated as string concatenation operator (not binary +).
31) Difference between Client side JavaScript and Server side JavaScript?
Client-side JavaScript comprises the basic language and predefined objects which are relevant to running JavaScript in a browser. The client-side JavaScript is embedded directly by in the HTML pages. The browser interprets this script at runtime.
Server-side JavaScript also resembles client-side JavaScript. It has a relevant JavaScript which is to run in a server. The server-side JavaScript are deployed only after compilation.
32) In which location cookies are stored on the hard disk?
The storage of cookies on the hard disk depends on the OS and the browser.
The Netscape Navigator on Windows uses a cookies.txt file that contains all the cookies. The path is c:\Program Files\Netscape\Users\username\cookies.txt
The Internet Explorer stores the cookies on a file username@website.txt. The path is: c:\Windows\Cookies\username@Website.txt.
33) What is the real name of JavaScript?
The original name was Mocha, a name chosen by Marc Andreessen, founder of Netscape. In September of 1995, the name was changed to LiveScript. In December 1995, after receiving a trademark license from Sun, the name JavaScript was adopted.
34) What is the difference between undefined value and null value?
Undefined value: A value that is not defined and has no keyword is known as undefined value. For example:
Null value: A value that is explicitly specified by the keyword "null" is known as a null value. For example:
35) How to set the cursor to wait in JavaScript?
The cursor can be set to wait in JavaScript by using the property "cursor". The following example illustrates the usage:
36) What is this [[[]]]?
This is a three-dimensional array.
37) Are Java and JavaScript same?
No, Java and JavaScript are the two different languages. Java is a robust, secured and object-oriented programming language whereas JavaScript is a client-side scripting language with some limitations.
38) What is negative infinity?
Negative Infinity is a number in JavaScript which can be derived by dividing the negative number by zero. For example:
39) What is the difference between View state and Session state?
"View state" is specific to a page in a session whereas "Session state" is specific to a user or browser that can be accessed across all pages in the web application.
40) What are the pop-up boxes available in JavaScript?
- Alert Box
- Confirm Box
- Prompt Box
Example of alert() in JavaScript
Example of confirm() in JavaScript
Example of prompt() in JavaScript
41) How can we detect OS of the client machine using JavaScript?
The navigator.appVersion string can be used to detect the operating system on the client machine.
42) How to submit a form using JavaScript by clicking a link?
Let's see the JavaScript code to submit the form by clicking the link.
43) Is JavaScript faster than ASP script?
Yes, because it doesn't require web server's support for execution.
44) How to change the background color of HTML document using JavaScript?
45) How to handle exceptions in JavaScript?
By the help of try/catch block, we can handle exceptions in JavaScript. JavaScript supports try, catch, finally and throw keywords for exception handling.
46) How to validate a form in JavaScript?
47) How to validate email in JavaScript?
48) What is this keyword in JavaScript?
The this keyword is a reference variable that refers to the current object. For example:
49) What is the requirement of debugging in JavaScript?
JavaScript didn't show any error message in a browser. However, these mistakes can affect the output. The best practice to find out the error is to debug the code. The code can be debugged easily by using web browsers like Google Chrome, Mozilla Firebox.
To perform debugging, we can use any of the following approaches:
- Using console.log() method
- Using debugger keyword
50) What is the use of debugger keyword in JavaScript?
JavaScript debugger keyword sets the breakpoint through the code itself. The debugger stops the execution of the program at the position it is applied. Now, we can start the flow of execution manually. If an exception occurs, the execution will stop again on that particular line.. For example:
51) What is the role of a strict mode in JavaScript?
The JavaScript strict mode is used to generates silent errors. It provides "use strict"; expression to enable the strict mode. This expression can only be placed as the first statement in a script or a function. For example:
52) What is the use of Math object in JavaScript?
The JavaScript math object provides several constants and methods to perform a mathematical operation. Unlike date object, it doesn't have constructors. For example:
53) What is the use of a Date object in JavaScript?
The JavaScript date object can be used to get a year, month and day. You can display a timer on the webpage by the help of JavaScript date object.
54) What is the use of a Number object in JavaScript?
The JavaScript number object enables you to represent a numeric value. It may be integer or floating-point. JavaScript number object follows the IEEE standard to represent the floating-point numbers.
55) What is the use of a Boolean object in JavaScript?
The JavaScript Boolean is an object that represents value in two states: true or false. You can create the JavaScript Boolean object by Boolean() constructor.
56) What is the use of a TypedArray object in JavaScript?
The JavaScript TypedArray object illustrates an array like a view of an underlying binary data buffer. There is any number of different global properties, whose values are TypedArray constructors for specific element types.
57) What is the use of a Set Object in JavaScript?
The JavaScript Set object is used to store the elements with unique values. The values can be of any type i.e. whether primitive values or object references. For example:
58) What is the Use Of a WeakSet Object in JavaScript?
The JavaScript WeakSet object is the type of collection that allows us to store weakly held objects. Unlike Set, the WeakSet are the collections of objects only. It doesn't contain the arbitrary values. For example:
59) What is the use of a Map Object in JavaScript?
The JavaScript Map object is used to map keys to values. It stores each element as key-value pair. It operates the elements such as search, update and delete on the basis of specified key. For example:
60) What is the use of a WeakMap object in JavaScript?
The JavaScript WeakMap object is a type of collection which is almost similar to Map. It stores each element as a key-value pair where keys are weakly referenced. Here, the keys are objects and the values are arbitrary values. For example:













0 Comments:
Post a Comment
Need Help ? Make A Comment Below & We'll Help You Out ?.....:)