AngularJS Interview Questions

A list of top frequently asked AngularJS interview questions and answers are given below.
1) What is AngularJS?
AngularJS is an open-source JavaScript framework used to build rich and extensible web applications. It is developed by Google and follows the MVC (Model View Controller) pattern. It supports HTML as the template language and enables the developers to create extended HTML tags which will help to represent the application's content more clearly. It is easy to update and receive information from an HTML document. It also helps in writing a proper maintainable architecture which can be tested at a client-side.
2) What are the main advantages of AngularJS?
Some of the main advantages of AngularJS are given below:
- Allows us to create a single page application.
- Follows MVC design pattern.
- Predefined form validations.
- Supports animations.
- Open-source.
- Cross-browser compliant.
- Supports two-way data binding.
- Its code is unit testable.
3) What are the disadvantages of AngularJS?
There are some drawbacks of AngularJS which are given below:
- JavaScript Dependent
If end-user disables JavaScript, AngularJS will not work. - Not Secured
It is a JavaScript-based framework, so it is not safe to authenticate the user through AngularJS only. - Time Consumption in Old Devices
The browsers on old computers and mobiles are not capable or take a little more time to render pages of application and websites designed using the framework. It happens because the browser performs some supplementary tasks like DOM (Document Object Model) manipulation. - Difficult to Learn
If you are new in AngularJS, then it will not be easy for you to deal with complex entities such as Quite layered, hierarchically and scopes. Debugging the scope is believed a tough task for many programmers.
4) Describe MVC in reference to angular.
ADVERTISEMENT
AngularJS is based on MVC framework, where MVC stands for Model-View-Controller. MVCperforms the following operations:
- A model is the lowest level of the pattern responsible for maintaining data.
- A controller is responsible for a view that contains the logic to manipulate that data. It is basically a software code which is used for taking control of the interactions between the Model and View.
- A view is the HTML which is responsible for displaying the data.
For example, a $scope can be defined as a model, whereas the functions written in angular controller modifies the $scope and HTML displays the value of scope variable.
5) What is $scope?
A $scope is an object that represents the application model for an Angular application.
Each AngularJS application can have only one root scope but can have multiple child scopes. For example:
Some of the key characteristics of the $scope object are given below:
- It provides observers to check for all the model changes.
- It provides the ability to propagate model changes through the application as well as outside the system to other associated components.
- Scopes can be nested in a way that they can isolate functionality and model properties.
- It provides an execution environment in which expressions are evaluated.
6) Is AngularJS dependent on JQuery?
AngularJS is a JavaScript framework with key features like models, two-way binding, directives, routing, dependency injections, unit tests, etc. On the other hand, JQuery is a JavaScript library used for DOM manipulation with no two-way binding features.
7) What IDE's are currently used for the development of AngularJS?
ADVERTISEMENT
A term IDE stands for Integrated Development Environment. There are some IDE's given below which are used for the development of AngularJS:
- Eclipse
It is one of the most popular IDE. It supports AngularJS plugins. - Visual Studio
It is an IDE from Microsoft that provides a platform to develop web apps easily and instantly. - WebStorm
It is one of the most powerful IDE for modern JavaScript development. It provides an easier way to add dependencies with angular CLI. - Aptana
It is a customized version of Eclipse. It is free to use. - Sublime Text
It is one of the most recommendable editors for HTML, CSS, and JavaScript. It is very much compatible with AngularJS code.
8) What are the features of AngularJS?
Some important features of AngularJS are given below:
- MVC- In AngularJS, you just have to split your application code into MVC components, i.e., Model, View, and the Controller.
- Validation- It performs client-side form validation.
- Module- It defines an application.
- Directive- It specifies behavior on the DOM element.
- Template- It renders the dynamic view.
- Scope- It joins the controller with the views.
- Expression- It binds application data to HTML.
- Data Binding- It creates a two-way data-binding between the selected element and the $ctrl.orderProp model.
- Filter- It provides the filter to format data.
- Service- It stores and shares data across the application.
- Routing- It is used to build a single page application.
- Dependency Injection- It specifies a design pattern in which components are given their dependencies instead of hard-coding them within the component.
- Testing- It is easy to test any of the AngularJS components through unit testing and end-to-end testing.
9) What are the directives in AngularJS?
ADVERTISEMENT
Directives are the markers on DOM element which are used to specify behavior on that DOM element. All AngularJS directives start with the word "ng". There are many in-built directives in AngularJS such as "ng-app", "ng-init", "ng-model", "ng-bind", "ng-repeat" etc.
- ng-app
The ng-app directive is the most important directive for Angular applications. It is used to locate the beginning of an Angular application for AngularJS HTML compiler. It marks the HTML elements that Angular intends to make the root element of the application. The custom attributes use spinal-cases, whereas the corresponding directives follow the camelCase. If we do not use this directive and try to process other directives, it gives an error. - ng-init
The ng-init directive is useful for initializing the data variable's inline statement of an AngularJS application. Therefore, those statements can be used in the specified blocks where we can declare them. A directive ng-init is like a local member of the ng-app directive, and it may be a single value or a group of the values. It directly supports JSON data. - ng-model
The ng-model directive binds the values of HTML elements such as input, select, textarea to the application data. It provides two-way binding behavior with the model value. Sometimes, it is also used for databinding. - ng-bind
The ng-bind directive is used to bind the model/variable's value to HTML controls of an AngularJS application. It can also be used with HTML tags attributes like: <p/>, <span/> and more but it does not support two-way binding. We can only check the output of the model values. - ng-repeat
The ng-repeat directive is used to repeat HTML statements. It works the same as for each loop in C#, Java or PHP on a specific collection item like an array.
Let's see a simple example of AngularJS directive:
10) What are the controllers in AngularJS?
Controllers are JavaScript functions which are used to provide data and logic to HTML UI. It acts as an interface between Server and HTML UI. Each controller accepts $scope as a parameter which refers to the application/module that controller is going to control. For example:
ADVERTISEMENT
11) What are the uses of controllers in AngularJS?
AngularJS controllers are used for:
- Setting the initial state of the $scope object
- Adding behavior to the $scope object
12) What is data binding in AngularJS?
Data Binding is the automatic synchronization of data between model and view. In AngularJS, it performs the automatic synchronization process between the model and view.
If the model is changed, the view reflects it automatically and vice-versa. There are two ways of data binding that AngularJS supports:
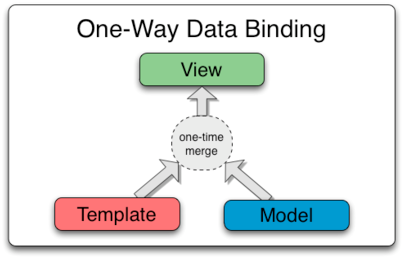
- One Way Data Binding
In one-way data binding, view (UI part) does not get updated automatically when the data model is changed. We need to write custom codes to make it updated every time. A directive ng-bind has one-way data binding. Here, value is taken from the data model and inserted into an HTML element.

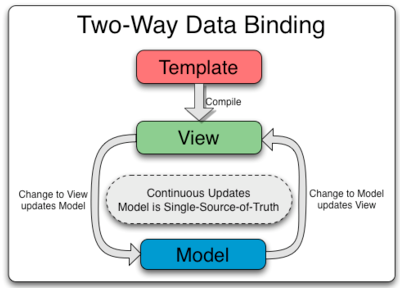
- Two Way Data Binding
In two-way data binding, scope variable changes its value whenever the data model is allotted to a different value. It treats the model as the single-source-of-truth in the application. The view is a projection of the model at all time s. If the model is changed, the view reflects the change and vice versa.

13) What are the services in AngularJS?
Services are objects that can be used to store and share data across the application. AngularJS offers many built-in services, and each of them is responsible for a specific task. They are always used with the prefix $ symbol.
ADVERTISEMENT
Some of the important services used in any AngularJS application are as follows:
- $http- It is used to make an Ajax call to get the server data.
- $window- It provides a reference to a DOM object.
- $Location- It provides a reference to the browser location.
- $timeout- It provides a reference to the window.set timeout function.
- $Log- It is used for logging.
- $sanitize- It is used to avoid script injections and display raw HTML in the page.
- $Rootscope- It is used for scope hierarchy manipulation.
- $Route- It is used to display browser-based path in browser's URL.
- $Filter- It is used for providing filter access.
- $resource- It is used to work with Restful API.
- $document- It is used to access the window.Document object.
- $exceptionHandler- It is used for handling exceptions.
- $q- It provides a promise object.
- $cookies- It is used for reading, writing, and deleting the browser's cookies.
- $parse- It is used to convert an AngularJS expression into a function.
- $cacheFactory- It is used to evaluate the specified expression when the user changes the input.
14) What is the module in AngularJS?
A module is a container for the different parts of the application like a controller, services, filters, directives, etc. It is treated as a main() method. All the dependencies of applications are generally defined in modules only. A module is created using an angular object's module() method. For example:
15) What is routing in AngularJS?
ADVERTISEMENT
Routing is one of the main features of the AngularJS framework, which is useful for creating a single page application (also referred to as SPA) with multiple views. It routes the application to different pages without reloading the application. In Angular, the ngRoute module is used to implement Routing. The ngView, $routeProvider, $route, and $routeParams are the different components of the ngRoute module, which help for configuring and mapping URL to views.
16) What is a template in AngularJS?
A template consists of HTML, CSS, and AngularJS directives, which are used to render the dynamic view. It is more like a static version of a web page with some additional properties to inject and render that data at runtime. The templates are combined with information coming from model and controller.
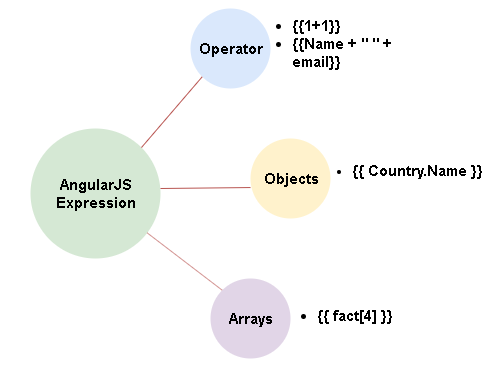
17) What are the expressions in AngularJS?
Expressions in AngularJS are the code snippets that resolve to a value. AngularJS expressions are placed inside {{expression}}. Expressions are included in the HTML elements.
AngularJS expressions can also contain various valid expressions similar to JavaScript expressions. We can also use the operators between numbers, including strings, literals, objects, and arrays inside the expression {{ }}.
For example:
AngularJS supports one-time binding expressions.

18) What are the key differences between Angular expressions and JavaScript expressions?
The key differences between the Angular expressions and JavaScript expressions are given below:
| Angular Expressions | JavaScript Expressions |
|---|---|
| Angular expressions do not support conditional statements, loops, and exceptions. | JavaScript expressions support conditional statements, loops, and exceptions. |
| Angular expressions support filters. | JavaScript expressions do not support filters. |
| Angular expressions can be written inside HTML. | JavaScript expressions cannot be written inside HTML. |
19) What is the use of filter in AngularJS?
ADVERTISEMENT
A filter is used to format the value of the expression to display the formatted output. AngularJS allows us to write our own filter. Filters can be added to expressions by using the pipe character |, followed by a filter. For example:
Filters can be applied in view templates, controllers, services and directives. It is important to know that filters are case-sensitive. There are some built-in filters provided by AngularJS such as Currency, Date, Filter, JSON, Limit, Lowercase, Number, Orderby, and Uppercase.
20) What do you know about uppercase filter and lowercase filter in AngularJS?
Uppercase filters are used to convert a text to upper case text. For example:
In above example, uppercase filter is added to an expression using pipe character. It will print student name in capital letters.
On the other side, lowercase filters are used to convert a text to lower case text. For example:
It will print student name in lowercase letters.
21) Explain custom filters with an example.
We can create our own filters in AngularJS. It can be performed by associating the filter to our module. These types of filters are known as custom filters.
An example given below can be used to count the number of elements in the string by using the filter:
As per above example, if the string is "21, 34, 45" then output after applying filter will be 3.
ADVERTISEMENT
22) Explain Currency filter in AngularJS. How can we use it?
The currency filter contains the "$" Dollar symbol as default. We can apply the following code as the html template format of Currency Filter.
We can use Currency Filter by using the following methods:
- Default
If we do not provide any currency symbol, then Dollar sign will be used by default as shown below:
<!-- by default -->
Default Currency{{amount | currency}} - User-Defined
To use different types of currency symbols, we have to define our own symbol by applying the Hexa-Decimal code or Unicode of that Currency.
E.g., To define Indian Currency Symbol, then we have to use Unicode-value or Hexa-Decimal value.
Indian Currency{{amount | currency:"&# 8377"}}
23) What do you understand by Dependency Injection in AngularJS?
Dependency Injection (also called DI) is one of the best features of AngularJS. It is a software design pattern where objects are passed as dependencies rather than hard coding them within the component. It is useful for removing hard-coded dependencies and making dependencies configurable. To retrieve the required elements of the application that need to be configured when the module is loaded, the "config" operation uses Dependency Injection. It allows separating the concerns of different components in an application and provides a way to inject the dependent component into the client component. By using Dependency Injection, we can make components maintainable, reusable, and testable.
A simple case of dependency injection in AngularJS is shown below:
Here, a controller is declared with its dependencies.
AngularJS provides the following core components which can be injected into each other as dependencies:
ADVERTISEMENT
- Value
- Factory
- Service
- Provider
- Constant
24) What do you understand by validation of data in AngularJS?
AngularJS enriches form filling and validation. AngularJS provides client-side form validation. It checks the state of the form and input fields (input, text-area, select), and notify the user about the current state. It also holds the information about whether the input fields have been touched, or modified, or not.
There are following directives that can be used to track error:
- $dirty
It states that the value has been changed. - $invalid
It states that the value which is entered is invalid. - $error
It states the exact error.
Moreover, we can use novalidate with a form declaration to disable the browser's native form validation.
25) What do you understand by linking function? Explain its type.
Link is used for combining the directives with a scope and producing a live view. The link function is used for registering DOM listeners as well as updating the DOM. The linking function is executed as soon as the template is cloned.
There are two types of linking function:
- Pre linking function
Pre-linking functions are executed before the child elements are linked. This method is not considered as a safe way for DOM transformation. - Post linking function
Post-linking functions are executed after the child elements are linked. This method is a safe way for DOM transformation.
26) What do you know about injector?
ADVERTISEMENT
An injector is referred to as a service locator. It is used to receive object instances as defined by the providers, invoke methods, instantiate types, and load modules. Each Angular application consists of a single injector which helps to look upon an instance by its name.
27) What is the factory method in AngularJS?
Factory method is used for creating a directive. Whenever the compiler matches the directive for the first time, the factory method is invoked. Factory method is invoked using $injector.invoke.
Syntax
28) How will you explain the concept of hierarchy? How many scopes can an application have?
Each Angular application contains one root scope, but there can be several child scopes. The application may have multiple scopes because child controllers and some directives create new child scopes. When the new scope is formed or created, it is added as a child of the parent scope. As similar to DOM, scopes also create a hierarchical structure.
29) Explain how logs are maintained in AngularJS?
Logs can be maintained using $log service. The main purpose of $log service is to help in debugging and troubleshooting. It is done with the help of the following methods.
- log()- It writes a log message in the console.
- info()- It writes an information message.
- warn()- It writes a warning message.
- error()- It writes an error message.
- debug()- It writes a debug message.
30) What is the main purpose of find index in AngularJS, and what does it return if no value is found?
ADVERTISEMENT
Find index is used to return the position of an element. It returns the value (-1) if the requested element is not found.
In the given code, index of the object is returned where item.date=2018-12-12.
31) Can we set an Angular variable from PHP session variable without sending an HTTP request?
Yes, we can perform it by injecting PHP in the required place. i.e.,
It will work only if we use PHP to render the HTML and the above JavaScript in <script> tag inside the PHP file.
32) What do you understand by strict conceptual escaping?
AngularJS treats all the values as untrusted/ unsecured in HTML or sensitive URL bindings. AngularJS automatically runs security checks while binding untrusted values. It throws an error if it cannot guarantee the security of the result. This type of behavior depends on contexts: HTML can be sanitized, but template URLs cannot.
To illustrate this, consider the following directive
It renders its value directly as HTML. When there is an untrusted input, AngularJS will try to sanitize it before rendering if a sanitizer is available. We will need to mark it as trusted to bypass sanitization and render the input.
33) How can someone make an ajax call using AngularJS?
AngularJS contains $https: control, which works as a service to make ajax call to read data from the server. The server creates a database call to retrieve the desired records. AngularJS requires data in JSON format. Once the data gets ready, $https: can be used to retrieve the data from the server in the following manner.
34) What do you know about internationalization? How will you implement internationalization in AngularJS?
ADVERTISEMENT
Internationalization is the method for showing locale-specific information on a website. Consider a website displaying content in the English language in the United States and Danish in France.
AngularJS has inbuilt internationalization support for three types of filters:
- Currency
- Date
- Numbers
We need to incorporate the corresponding JS according to the locale of the country. By default, it is configured to handle the locale of the browser.
35) How will you explain deep linking in AngularJS?
Deep linking is the method which allows us to encode the state of the application in the URL in such a way that it can be bookmarked. Then the application can further be restored from the URL to the same state.
36) Describe the AngularJS boot process.
When a page is loaded into the browser, several things happen:
- HTML document file gets loaded, and evaluated by the browser. AngularJS JavaScript file gets loaded, and the angular global object is created. Next, JavaScript file which is responsible for registering the controller functions is executed.
- AngularJS scans through the HTML to find AngularJS apps and views. Once the view is found, it connects that particular view to the corresponding controller function.
- AngularJS executes the controller functions. It further renders the views with data from the model populated by the controller, and the page gets ready.
37) Is it possible to have two ng-app directives for a single Angular application?
ADVERTISEMENT
No, there can't be more than one ng-app directive for a single AngularJS application.
The ng-app directive helps AngularJS application to make sure that it is the root element. In our HTML document, we can have only one ng-app directive. If there is more than one ng-app directive, then whichever appears first will be used.
38) What is the syntax for creating a new date object?
The syntax for creating new date object is given below:
39) Do you think that parent controller can access the methods of child controller or vice versa?
No, the parent controller cannot access the methods of child controller, but the child controller can access the methods of the parent controller.
40) Explain $rootScope in AngularJS.
Every AngularJS application contains a $rootScope, which is the top-most scope created on the DOM element. An application can contain only one $rootScope, which will be shared among all its components. Every other scope is considered as its child scope. It can watch expressions and propagate events. By using the root scope, one can set the value in one controller and read it from the other controller.
41) What is the main purpose of $routeProvider in AngularJS?
$routeProvider is one of the important services which set the configuration of URLs. It further maps them with the corresponding HTML pages or ng-templates and attaches a controller with the same.
42) How will you explain Auto Bootstrap Process in AngularJS?
AngularJS initializes automatically upon the "DOMContentLoaded" event. It also initializes when the browser downloads the Angular.js script and document.readyState is set to 'complete' at the same time. AngularJS looks for an ng-app directive which is the root of Angular application compilation process.
If the directive 'ng-app' is found, then AngularJS will perform the following steps:
ADVERTISEMENT
- It will load the module which is associated with the directive.
- It will create the application injector.
- It will compile the DOM starting from the ng-app root element.
This process is known as Auto-bootstrapping.
43) How will you explain Manual Bootstrap Process in AngularJS?
Sometimes, we may need to manually initialize the Angular application to have more control over the initialization process. We can perform such task using angular.bootstrap() function within angular.element(document).ready() function. AngularJS uses this function when the DOM is ready for manipulation.
The angular.bootstrap() function uses two parameters, the document, and the module name injector.
44) What do you understand by $watch?
In angularJS, $watch() function is used to watch the changes of variable in $scope object. Generally, the $watch() function is created internally to handle variable changes in the application.
If there is a need to create custom watch for some specific action then it's better to use $scope.watch function. The $scope.watch() function is used to create a watch of some variable. When we register a watch, we pass two functions as parameters to the $watch() function:
- A value function
- A listener function
An example is given below:
Here, the first function is the value function and the second function is the listener function.
45) What are the different types of directives available in AngularJS?
AngularJS provides support for creating custom directives for the following type of elements:
ADVERTISEMENT
- Element Directive
Element directives are activated when a matching element is encountered. - Attribute
Attribute directives are activated when a matching attribute is encountered. - CSS
CSS directives are activated when a matching CSS style is encountered. - Comment
Comment directives are activated when a matching comment is encountered.
46) Explain the compilation process of AngularJS?
Angular's HTML compiler allows us to teach the browser, new HTML syntax. It also allows the developer to attach new behavior or attributes to any HTML element known as directives. AngularJS compilation process automatically takes place in the web browser. It does not contain any server-side or pre-compilation procedure.
AngularJS uses <$compiler> service for the compilation process of an Angular HTML page. Its compilation process starts after the HTML page (static DOM) is completely loaded.
It occurs in two phases:
- Compile
It checks into the entire DOM and collects all of the directives. - Link
It connects the directives with a scope and produces a live view.
The concept of compile and link has been added from C language. The code is compiled and then linked.
47) What is the Global API in AngularJS?
Global API is the combination of global JavaScript function, which is used to perform tasks such as comparing objects, iterating objects, and converting the data.
There are a few common API functions like:
- angular.lowercase
It is used to convert a string to lowercase string. - angular.uppercase
It is used to convert a string to uppercase string. - angular.IsString
It returns true if the current reference is a string. - angular.IsNumber
It returns true if the current reference is a number.
48) Is AngularJS well-suited with all browsers?
ADVERTISEMENT
Yes, AngularJS is supported with all the browsers like Safari, Chrome, Mozilla, Opera, and Internet Explorer, etc. It is also companionable with mobile browsers.
49) ''How are AngularJS prefixes $ and $$ used?
$$ prefix in AngularJS is used as a private variable, as it is responsible for preventing accidental code collision with the user code.
Whereas, $ prefix is used to define angular core functionalities such as variable, parameter, property or method, etc.
50) How can someone set, get, and clear cookies in AngularJS?
AngularJS has a module known as ngCookies. Before we inject ngCookies, we should include angular-cookies.js into the application.
- Set Cookies
We can use the put method to set cookies in a key-value format.
- Get Cookies
We can use the get method to get cookies.
- Clear Cookies
We can use the remove method to remove or clear cookies.












0 Comments:
Post a Comment
Need Help ? Make A Comment Below & We'll Help You Out ?.....:)