Backbone.js Interview Questions
A list of top frequently asked Backbone.js interview questions and answers are given below.
1) Explain Backbone.js?
Backbone.js is a light weighted Framework based on JavaScript. It is used to develop the client-side applications which run on a web browser. Developing client-side applications in Backbone.js is pretty easy and consumes a lesser amount of time. It supports Model-View-Controller architecture.
2) In which language, Backbone.js is written?
The backbone.js is written in JavaScript. It is a JavaScript library that contains a RESTful JSON interface.
3) When and by Whom the Backbone.js was released?
Backbone.js was initially released on October 13, 2010, by Jeremy Ashkenas.
4) Which is the latest stable version of Backbone.js and what is its released date?
The latest stable version of Backbone.js is 1.3.3, and it was released on April 5, 2016.
5) What are the main components of Backbone.js?
Main components of Backbone.js:
- Model - It performs various types of action on the data like validation, conversion, computed properties, access control.
- View - It specifies how your data looks like.
- Collection - It handles the loading and saving of new models to the server.
- Router - It is used for routing client-side applications and connecting them to actions and events.
- Event class object - It facilitates the objects to bind and trigger the custom events by using the desired name of our choice.
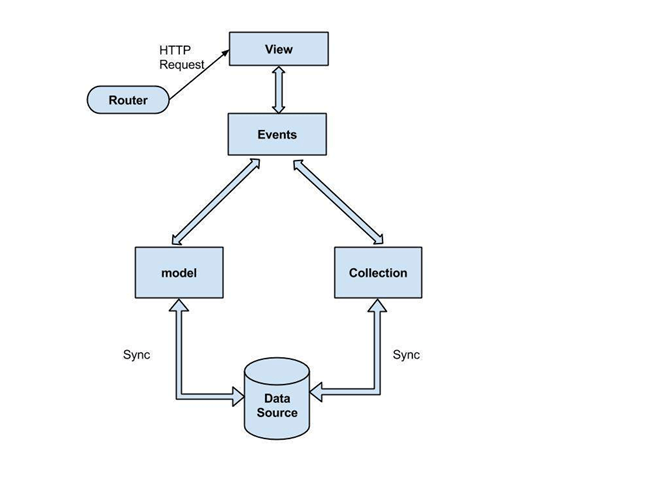
6) Explain the Architecture of Backbone.js
ADVERTISEMENT
Backbone.js supports Model-View-Controller architecture that allows developers to separate business logic and GUI logic.
- Model: It consists of data and the logic of the data retrieval from the server.
- View: It consists of the code which is responsible for the end user interface, i.e., the way in which the application is presented to the user.
- Controller: It is the main application logic which controls the behavior of the application. It is a part of the code which acts as a bridge between Model and View.

7) When do you require Backbone.js?
Backbone.js is required in following conditions:
- When you are developing a web application that requires a lot of JavaScript.
- It is required when you want to give structure to your code if your application needs to be scalable.
- Backbone is useful when a web application has to work with jQuery to traverse the DOM or give animations.
- When model changes and you want to update the HTML application automatically.
8) What is Collection in Backbone.js?
A Collection can be defined as an ordered set of modules. In Backbone.js, there is a collection class which provides some useful methods to deal with the collections. We can extend the collection class to provide some additional functionalities. For example:
9) Which are the three js files that are required to setup Backbone.js?
Following are the three js files that you require to setup Backbone.js:
- jQuery
- Backbone
- Underscore
10) What is the use of Backbone.js router?
ADVERTISEMENT
Backbone.js routers are used to route the application's URL to some particular actions and events. At least one route must be present for every defined router. It also defines the URL representation of the application's object when web applications provide linkable, bookmarkable, and sharable URL.
11) Describe Backbone events?
Backbone.js event can be defined as the module which can be mixed with any object. There are following methods which are used to manipulate Backbone.js events,
- on - It binds an event to an object and executes the callback whenever an event is fired.
- off - It removes callback functions or all events from an object.
- trigger - It invokes the callback functions for the given events.
- once - It extends the backbone model class while creating your own backbone model.
- listenTo - It informs one object to listen to an event on another object.
- stopListening - It can be used to stop listening to events on the other objects.
- listenToOnce - It causes the listener, to occur only once before the callback function is being removed.
12) What is a View in Backbone.js?
A view is the important part of the Backbone.js architecture. In a Backbone.js application, a view is responsible for the end user interface. The view defines the way in which the application looked at the user. The View is also responsible for listening to the events and reacting to them accordingly.
13) What is Modelbinder in Backbone.js?
Model Binder is a class which is used to bind the model and the view together. The binding is done to archive synchronization.
14) Mention some most robust functionalities of Model binder?
ADVERTISEMENT
Some most robust functionalities of the model binder are
- It allows the developer to define the scope when binding is created using J-Query.
- In some of the cases, we can rely on the default scoping rules which are based on the name attribute of HTML.
- The scoping rules can be redefined if the views are complicated.
15) What are the advantages of Backbone.js?
Advantages of Backbone.js:
- You can develop a web application with Backbone.js by using JavaScript with the minimal set of data-structuring (models & collections) and user interface (views & URLs).
- It is best for developing MVC like web applications, single page web applications or complex JavaScript web applications in an organized and structured manner without JavaScript code mixing with HTML.
- It provides API with many functions.
- It provides a key-value binding and custom events.
- It facilitates you to abstract your data into models and your DOM application into views and binds the two together using events.
16) What is a Converter in Backbone.js?
The Converter is a function which is used to convert the JavaScript object to a model. It is invoked when the transition is made between an HTML element and the model's attribute.
17) What is sync in Backbone.js?
Sync is a function that is called every time. It attempts to read or save a model to the server. It persists the state of the model to the server.
18) What are the methods of utility in Backbone.js?
Two methods can be used to manipulate the Backbone.js utility:
ADVERTISEMENT
- Backbone.noConflict: It returns the Backbone objects to its original value and provides a facility to store the reference to a backbone. It can be used to embed the backbone on third-party websites, where you don't want to thrash the existing backbone.
- Backbone.$: This property is used when you have multiple copies of jQuery on the page or want to tell Backbone to use a particular object as its DOM / Ajax library.
19) Mention the case where you can use the unbinding function in Backbone.js?
Unbinding function is used to remove the bindings on the model.
20) What are the configuration options available in Backbone.js?
There are the following configuration options available in Backbone.js.
- modelSetOptions
- boundAttributes
- supressThrows
- converter
- change Triggers
- InitialCopyDirection
21) What are the functionalities of parse in Backbone.js?
The data, which is returned from the server in response to a fetch or store operation, is called parse. It is used to return the model's data by passing into the response object.
22) What is the function of setElement?
The Backbone.js setElement method is used to apply the backbone view to a different DOM element. For example:












0 Comments:
Post a Comment
Need Help ? Make A Comment Below & We'll Help You Out ?.....:)