Ember.js Interview Questions
A list of top frequently asked Ember.js interview questions and answers are given below.
1) What is Ember.js?
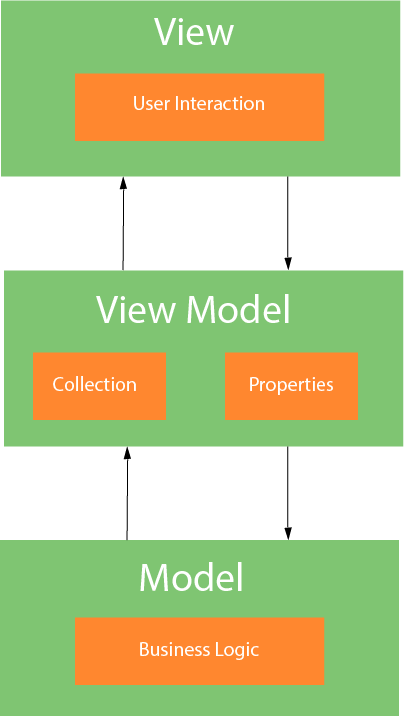
The Ember.js is a Model-View-ViewModel (MVVM) pattern based, JavaScript web framework. It is an open source framework which is used to create scalable single-page web applications.

2) How popular is Ember.js web framework?
According to a research Ember.JS has a market share of about 14.69%. So, it is an excellent opportunity to move ahead in your career in Ember.JS Development.
3) What is the core concept of Ember.js?
Following are some concepts used in Ember.js:
- Store: This is a central repository and cache of all records available in an application. Controller and admin can access it.
- Models: It specifies a class which defines the data of properties and behavior.
- Records: It specifies an instance of a model which contains loaded information from a server.
- Adapter: It is responsible for translating requested records into the appropriate calls.
- Serializer: It is used to translate JSON data into a record object.
- Automatic Caching: It is used for caching.
4) Why is Ember.js so popular?
The best thing about Ember.js is that it develops applications which are fastest in the running in the browser.
ADVERTISEMENT
5) Who was the author of Ember.js?
Ember.js was developed by Yehuda Katz and initially released on in December 2011.
6) What are the main advantages of using Ember.js?
- It is an open source framework. So, it gives developers unlimited access for customizing for desired output.
- Ember.js doesn't require server requests to perform its task.
- DOM is directly updated when a user comes in contact with the browser or press any button over there.
7) What do you know about Model in Ember.js?
A model is a beneficial useful approach in Ember.js. It is used to store persistent state in an Ember application. It is used to reduce the complexity of the task. Templates can merely be supported, and developers can always make sure of required data that is necessary display with the HTML page. This data is generally in the form of text, and there can be a limit on the same depending on some factors.
8) What are the features of Ember.js?
- It contains HTML and CSS at the core of the development model.
- It is used to develop reusable JavaScript web applications.
- It provides the instance initializers.
- It can be used to manage the URL.
9) What is a router in Ember.js?
A router is a core feature of Ember.js. It is used to translate the URL into the series of templates and also represent the state of an application. Every URL has a corresponding route object that controls what is visible to the user. It matches the current URL to other routes which are used for loading the data, displaying the templates and set up an application state.
10) What is the different type of route models in Ember.js?
ADVERTISEMENT
- Dynamic Models - It provides the routes with dynamic segments. These segments are used to access the value from URL
- Multiple Models - It is used to define multiple models through RSVP.hash. For example:
11) What do Ember.js components specify?
The Ember.js components use the W3C web component specification and provide correct encapsulation UI widgets. It contains the three main specifications as templates, shadow DOM, and custom elements.
The components are declared within the data-template-name have a pathname instead of a plain string.
12) What do you know about Ember.js structure?
Ember.js follows Models, Views and Controller structure. It is abbreviated as MVC.
Model: Model is used to define the data which is present and is useful for the developer.
View: View is used to display the data and also capture the action of the users to use when needed.
Controller: Controller is used to modifying a query. It also modifies the data and offers user interactions in the most reliable manner.
13) What is the difference between Route and Router in Ember.js?
Route and Router both are different terms in Ember.js. A router is a medium which is used to connect the application with a browser's address. On the other side, Route is a location where the request of a user reaches first after it is made or translated by a Router. Route only is responsible for defining the data that is to be sent to the Template.
14) Which function in Ember.js is a Boolean function?
Log Binding function is a Boolean function in Ember.js.
ADVERTISEMENT
15) Which function in Ember.js is used to test whether the value is an array or not?
The isArray function is used to check whether the value is an array or not. It returns true if the passed object is an array or Array-like. The Objects are considered to be Array-like if any of the following are true:
- The object is a native Array
- The object has an objectAt property
- The object is an Object and has a length property
16) What is the use of Router and {{outlet}} tag in ember.js?
A router is used to specify all the possible states of an app and map them to URLs while {{outlet}} tag is used to build a hierarchy of sections by providing a mean for a container template to include a child template.
17) What is the role of adapters in Ember.js?
An adapter is used to handle queries related to the task assigned to it. Different adapters can be assigned different tasks. It can also query the back as well as front end. The common adapters in Ember.js are Rest, JSON, LS Adapter and the later deals with local storage or when data that needs to be stored in low.
18) What is the use of a template in Ember.js?
In Ember.js, a template is used to create a layout for one or more page. When we change a template, the pages based on that template changes automatically.
19) What are the different Template components in Ember.js? Is there any similarity between them?
Various template components are potent in Ember.js and are used for specific purposes related to running the code in an error-free manner.
These template components are:
ADVERTISEMENT
- View
- Outlet
- Render
- Partial
- Yield
They are similar in one aspect, and that is they can be called in all the programs with similar functions.
20) What are the different common functions of Ember.js packages?>
The different common functions of Ember.js package are:
- empty - It returns true if the value of the dependent property is null, an empty array, empty string, or empty function.
- bind - It provides an easy way to integrate third-party libraries into your Ember application asynchronously.
- isArray - It returns true if the passed object is an array or Array-like.
- compare - It compares two javascript values.
- typeOf - It returns a consistent type for the passed object.
- isEqual - It compares two objects, returning true if they are equal
21) Which steps are used to create an app in Ember.js?
You have to use the following steps to create an application in ember.js:
- First, install an ember-cli. Almost all applications are built with ember-cli.
- Create a new application by using ember new. It generates a new application.
- Use materialize-CSS for styling to give a material design.
- Create components by using ember g component.
- Check whether there is a router.js file. It defines all your routes.
- If you have a video route and you would like to display a set of YouTube videos on the page then create a simple video card component that iterated over and display on the video page.
22) Explain the directory structure in Ember.js.
ADVERTISEMENT
In Ember.js, project structure is also called directory structure. It contains the following files and directories:
I-app: It contains folders and files for models, components, routes, templates, and styles.
I-bower_components/ bower.json: It is a dependency management tool which is used in Ember CLI to manage front-end plugins and component dependencies.
I-config: It contains the environment.js which controls configure settings for your app.
I-dist: It contains the created output files when we build our app for deployment.
I-node_nodules/package.json: Directory and files are from npm. Npm is the package manager for node.js.
Public: The public directory contains assets such as image and fonts.
Vendor: This directory specifies a location where front-end dependencies that are not managed by Bower go.
Tests/testem.js: Automated tests for our app go in the test folder, and testing is configured in testem.js.
Tmp: Ember CLI temporary files live here.
Ember-cli-build.js: This file describes how Ember CLI should build our app.
23) What do you know by observers in Ember.js?
Ember supports observing any property which also includes computed properties. Observers are something which contains the behavior that reacts to the changes made in other properties. Observers are used when we need to perform some behavior after binding has finished synchronizing. New ember developers often use observers. Observers are mostly used within the ember framework and for that; computed properties are the appropriate solution. An observer can be set on an object using the following syntax- "ember.observer" Observers in ember are synchronous. They fire as soon as they observe a change in the properties. So, because of this, it is easy to introduce bugs where properties are not yet synchronized.
24) How to define a view in Ember.js?
25) What is Ember inspector?
ADVERTISEMENT
The Ember inspector is a tool which is used to debug the code of an Ember application. It provides a way to interact with Ember objects and view its properties.












0 Comments:
Post a Comment
Need Help ? Make A Comment Below & We'll Help You Out ?.....:)